Post #58
You are currently only viewing posts within the category: Site news
You are here: Home → Archive → Site news → 2003 → November → 21st → this post
Nice Titles revised
21st November 2003, late afternoon | Comments (31)
| Status | |
|---|---|
| Code usage | No longer in use on this blog |
| Updates | Available |
| Demo | Available |
| Downloads | Available |
You may have noticed I’m using Stuart Langridge’s Nice Title script on this site. With the help of Ethan I’ve made a couple of modifications to the original version, so I thought I’d highlight them here and let you grab a copy if you wanted.
The pause
A common complaint when Stuart’s script was originally launched was the lack of delay present between mousing over a link and having the pop-up appear. (Browsers tend to have a pause before showing their pop-ups, letting you waft your mouse over groups of links without multiple boxes flickering madly on screen.)
Ethan put his Magic Brain™ to work and solved this problem with a neat little timer function. So now we have a customisable delay between mousing over a link (or tabbing focus to it), and having the pop-up appear. It’s currently set to 0.6 seconds on this site, which seems to be the same as the browser’s own delay. Please Let me know if that’s too much, or not enough.
Access keys

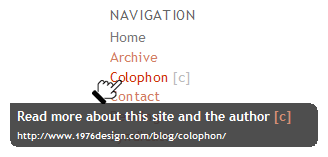
Access keys are a handy way to access web site links via the keyboard. Some of the links on this site have access keys associated with them (specifically the main navigation links) and I wanted to be able to show this information in the pop-ups. In the image that accompanies this post you should be able to see that the access key (the letter ‘c’ in this case) is displayed in the pop-up. (It’s also shown beside the menu item itself, but that’s down to some CSS in my main style sheet.)
img, ins and del
This version of the code also works for images that are linked, sections that have been inserted and marked with the ins tag, and sections that have been deleted and marked with the del tag. I must admit to simply bringing a couple of different versions of the code together for that, mainly from the work of Peter Janes.
Anyway, that’s the lot. Thanks again to Stuart (for starting it), and to Peter and Ethan (for doing the bits I couldn’t). Feel free to grab the code here and improve on anything we’ve done.
Update: After comments from Jeremy I discovered that something about my CSS (the weather header) causes IE to offset the pop-up display by 175px. Rather than spend forever messing about, I’ve just blocked IE from running this script. It will run happily on other sites, just not on mine.
Jump up to the start of the post ↑
Blogmarks
A collection of miscellaneous links that don't merit a main blog posting, but which are interesting none-the-less.
Our enemies are innovative and resourceful, and so are we. They never stop thinking about new ways to harm our country and our people, and neither do we.
— George W Bush (9)- What WordPress is doing to combat comment spam. (1)
- Mobile web tools, from Pukupi. (1)
- Pukupi’s top 10 hints for building interoperable mobile Web sites. (3)
- The photography of E.J. Peiker. (4)
Stuff from the intersection of design, culture and technology.
(3)- Some handy tips for advanced Google use. (35)
- Make your own church signs, or view some real ones. (8)
- Michael Heilemann is doing a great job with his new WordPress theme; Kubrick. (1)
- I’m late to the party, but Dan has a book out. (1)
- What a crazy concept for laying out housing estates. (3)
- In San Francisco, I live here. (Try the zoom feature.) (1)
- Spider-Man reviews crayons. [Via] (3)
- Some beautiful images from photographer Greg Downing. (2)
- Lots of links, from the Link Bunnies. (1)
- Nice “when I was a child” sort of post from Stuart. (1)
- How much does SafariSorter cost? (4)
- Some handy maintenance tips for Mac owners running Panther. (2)
- Alex King launches Use Tasks: a hosted service for Tasks and Tasks Pro™. (2)
- Min Jung, Anil Dash, and I get interviewed for HBO’s Real Sex. (10)
Blog-roll
A selection of blogs I read on a regular basis.
- Hmm, the blog-roll seems to be a little bit broken right now (it may be that the blo.gs service is having problems). I’ve sent myself an email about this problem, and will try to fix it ASAP.